求職者支援訓練[3ヶ月間]
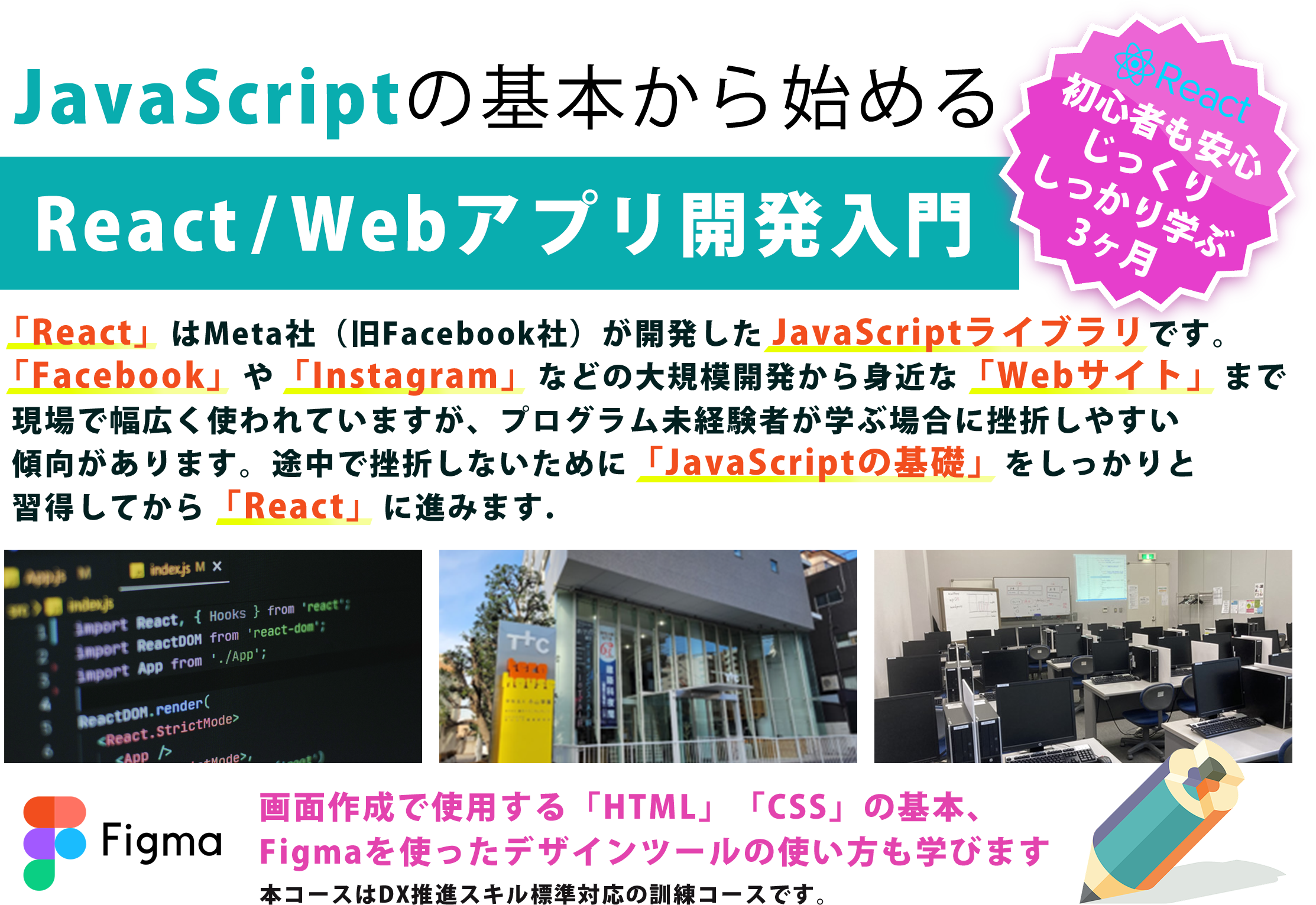
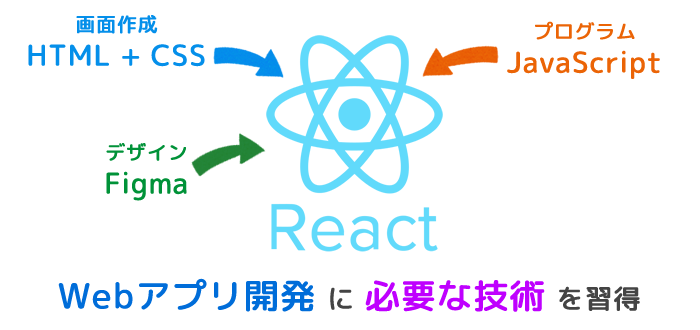
JavaScriptの基本から始めるReact/Webアプリ開発入門科

訓練内容
Webアプリ開発に必要な技術を基礎から順を追って習得します。 基礎をしっかり学ぶことで、仕組みを理解した上で「コードを読む」「コードを書く」「エラーに対応する」力を身につけます。 挫折しがちなポイントを基本の仕組みから考えることで理解を深めていきます。
受講対象
このコースは、プログラミングやWeb開発に関する経験がない方を対象としています。
未経験からでも理解しやすいように、基本的なプログラミングの概念から丁寧に学びます。
※Windowsの基本操作を出来る方を対象にしています。
目標とする人材像
Reactを使ったフロントエンド開発の仕組みを理解し、フロントエンド開発業務やWebアプリ開発に関連する業務に携わることができる人材を目指します。

修了後の関連職種
- フロントエンド開発者
- Webアプリケーション開発者
- Webディレクター等 Web関連職
カリキュラム
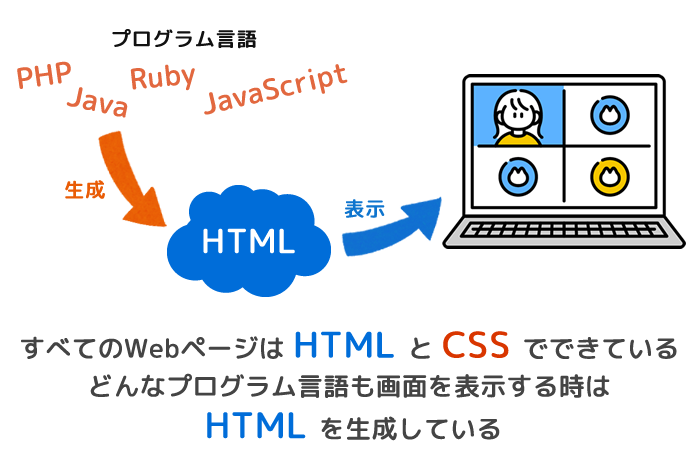
HTML / CSS:Webページの画面作成方法を学ぶ
Web開発の基礎であるHTMLとCSSを学びます。 HTMLはWebページの構造を定義し、CSSはそのデザインやスタイルを制御します。 簡単なWebページを作成してWebアプリの画面構成とデザイン方法を習得します。
Webアプリを作成する時は、プログラムを使ってHTMLコードを生成します。 この仕組みは、今回学ぶ JavaScript 以外の言語でも同じです。 HTMLを理解することがWeb開発のはじめの一歩になります。

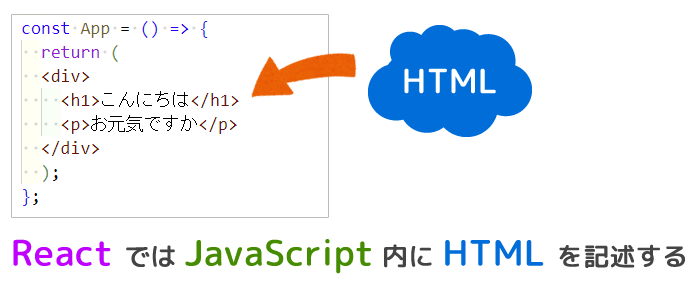
Reactではこんな風にHTMLを記述します。

JavaScript:Webページの内容をプログラムを使って変更する方法を学ぶ
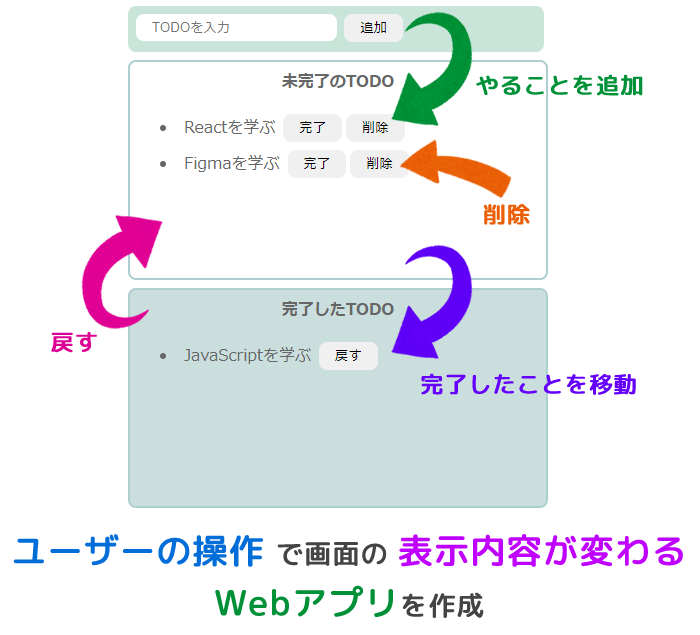
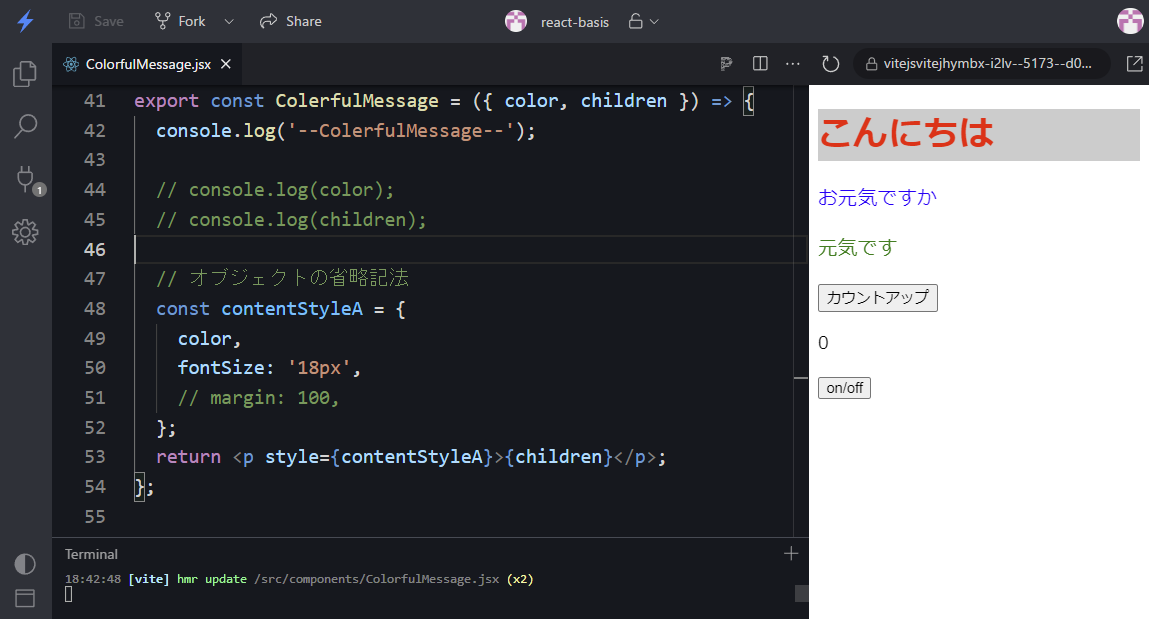
Webページの内容を動的に変更する方法を学びます。 ボタンをクリックしたときにメッセージを表示したり、 ユーザーの操作に合わせて表示内容を変更したりする方法を習得します。
JavaScriptの基本的な記述法から始まりES6(ES2015)で追加された新しい仕様を学び、 Reactを学ぶときに困らない基礎知識をしっかり習得します。
■ ES6(ES2015)で追加された記述法の例
- const, let等の変数宣言
- テンプレート文字列
- アロー関数
- 分割代入
- デフォルト値(引数、分割代入)
- オブジェクトの省略記法
- スプレッド構文
- mapやfilterを使った配列の処理
またJavaScriptのみで簡単なWebアプリ(例:To Doアプリ※)を作成します。
Reactを学ぶ前にJavaScriptのみでWebアプリを作成することで、従来の開発手法とReactを使った開発手法の違いを明確にします。
※簡単なWebアプリの内容は変更されることがあります

React:ライブラリを使って効率的な開発手法を学ぶ
Reactは「JavaScriptのライブラリ」でありモダンで効率的なWebアプリを構築するための強力なツールです。
Reactは「主要なフロントエンド開発ツール」として広く認知されており、 多くの企業がReactを採用し、高度なユーザーインターフェースやリアルタイムのデータ更新を実現しています。 Reactをマスターすることは、求人市場での競争力を高める重要な要素となります。

この訓練ではJavaScriptのみで作成したWebアプリ(例:To Doアプリ※)をReactを使ってもう一度作成します。 「JavaScriptのみの開発」から「Reactを使った開発」に変更することで「どこが効率的になるのか」「どんな利点があるのか」を実際に体験します。 この体験をとおして「再利用可能なコンポーネント」の便利さや「仮想DOM」「プロップス」「ステート」等を使ったリアルタイム変更の仕組みをより深く理解します。
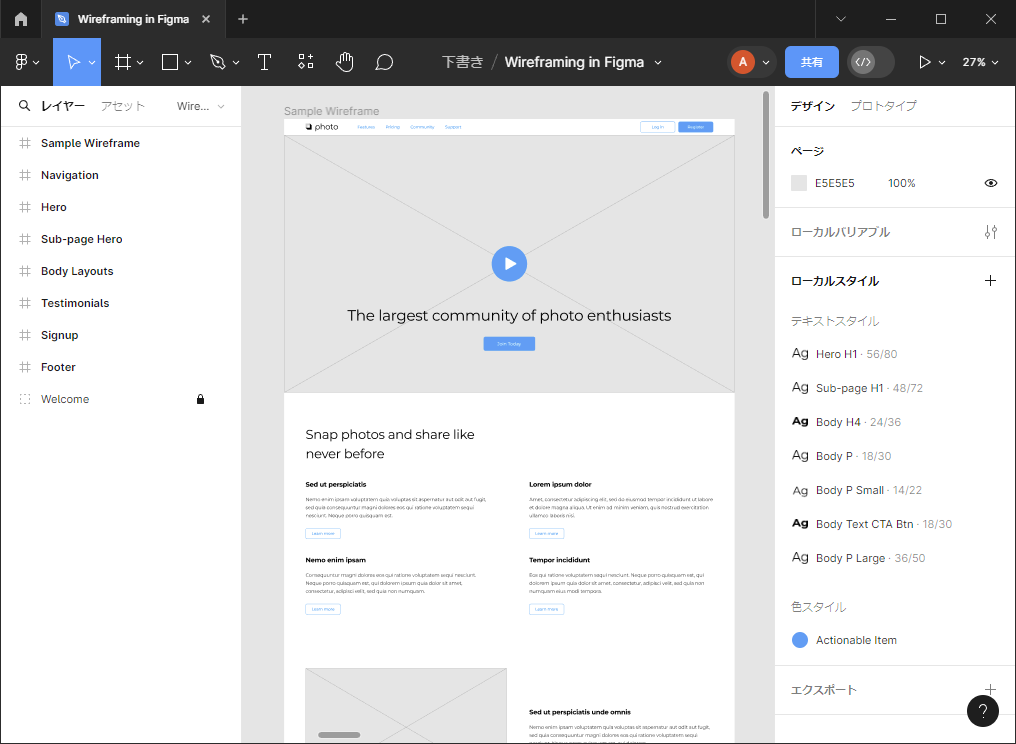
Figma:画面デザインツールの基本を学ぶ
この訓練ではアプリ開発に主軸を置いているため時間数が少ないですが、Figmaを利用したデザインツールの使い方を学びます。
Figmaは、インターネット上で使えるデザインツールです。 Webブラウザを使って、誰でも簡単にアクセスして使用することができます。 訓練受講者に自分のアカウントを作成してもらい、自宅でも学習できる環境を整えてもらいます。
ボタンやテキスト、写真など、いろんなものを配置して、自分だけのWebページデザインを作ります。 またデザインした画面をリンクして、実際に動作を体験しながらデザインを検討する方法を学びます。
さらに複数のユーザーが同時にデザインファイルを編集することができるので、 チームメンバーとリアルタイムで共同作業を行い、デザインの共有やフィードバックを実際に体験します。

制作:仕様を決めてオリジナルWebアプリを開発
訓練の最後には3ヶ月で学んだことを生かしてWebアプリ開発をしてもらいます。 仮想クライアントからの要望をもとに「利用するユーザー」と「提供しなければいけない機能」を考えてもらい「画面設計」「仕様」を決めてもらいReactを使ったWebアプリを作成して修了制作とします。
習得できるスキル
- HTML / CSS
- JavaScript
- React
- Figma
こんな人におすすめ
- JavaScriptの新しい仕様「ES6」を学びなおしたい
- フロントエンド開発者に必要な技術を習得したい
- プログラムの考え方を習得して業務効率化に役立てたい
ランチ交流会
訓練期間中、企業様をお迎えしてランチ交流会等を開催する機会があります。
ランチ交流会を通じて企業の求める人材、面接でどのようなところを着目しているか等
就職に役立つお話を聞くことができます。


訓練時間
教室の雰囲気


「Windows10」を使った訓練になります。
学内施設
-

施設外観 -

施設正面 -

休憩スペース -

売店
Web系の委託訓練について
民間委託訓練施設であるテラハウスICAでは、求職者を対象に、Web業界に就職することを目的とした職業訓練を行っています。本コースでは以下のカリキュラムを通して、Web制作に必要な知識と技術を習得し、早期の再就職を目指します。
訓練内容(カリキュラム)について
JavaScriptの基本から始めるReact/Webアプリ開発入門科では、以下のカリキュラムで訓練を行います。
| Web業界概論 | Web活用の現状とWeb業界で必要とされる資質 |
|---|---|
| 安全衛生 | VDT作業における注意点等 ※「VDT」とは「Visual Display Terminals」ディスプレイ、キーボード等により構成されるコンピュータの出力装置を指します |
| IT基礎概論 | HTMLを使った文章構造の定義/要素の入れ子構造とDOM/CSSを使ったデザイン/検証ツールを使ったコードの確認方法 |
| IT基礎実習 | 基本的なタグの使い方、タグを使ったWebページ作成 |
| 画面デザイン実習 | Figmaの画面構成とツールの基本操作/チームで共有しながら作成できる画面データの作成 |
| JavaScript概論 | JavaScript言語を用いたクライアントサイドでのプログラミングの概要について |
| JavaScript実習 | 変数・配列/制御構文と演算子/オブジェクト・プロパティ・メソッド/関数定義と引数・戻り値/スコープ |
| 開発環境構築実習 | パッケージマネージャーを使ったReactアプリ開発に必要な環境の構築 |
| React概論 | 従来システムとSPAの違い/DOMと仮想DOMについて |
| React基礎実習 | 従来JavaScriptとモダンJavaScript(アロー関数・分割代入等)/DOM操作/JSX記法/コンポーネントの使い方/イベントの使い方/デザインの適用 |
| React応用実習 | レンダリングの最適化/State管理/シンプルなWebアプリ開発 |
※Windowsの基本操作を出来る方を対象にしています。