離職者等再就職訓練[3ヶ月間]
マークアップWebデザイン科
Web制作の基礎となるHTMLやCSSの基礎力を高め、PhotoshopやIllustrator、Dreamweaver等のアプリケーションソフトを活用した一連のWeb制作を理解し、 jQueryなどを利用して動きのあるWebサイト構築やスマートフォン等のデバイスに対応したレスポンシブWebデザインを習得します。
ワイヤーフレーム制作などで次世代利用されるであろうAdobe XDについても基本操作技術の知識を養い、
Web制作関連業務に携われる人材としての基礎を身につけます。
また、実在するクライアントを招きグループ制作発表を行い、プレゼンテーションスキルの向上も図ります。

習得できるスキル
- HTML / CSS
- Dreamweaver
- Photoshop
- Illustrator
- Adobe XD
- JavaScript / jQuery
- レスポンシブWebデザイン
- 企業連携グループ制作
- 個人制作
「マークアップWebデザイン科」と「Web・LP制作科」の違い
マークアップWebデザイン科とWeb・LP制作科は 訓練の長さ以外に以下のような違いがあります。
| 項目 | マークアップWebデザイン科 (3ヵ月) |
Web・LP制作科 (2か月) |
|---|---|---|
| Web基本操作 | 〇 | 〇 |
| デザイン(Photoshop) | 〇 | △ |
| コーディング | 〇 | 〇 |
| モバイルページ | 〇 | 〇 |
| LP(レスポンシブ) | △ | 〇 |
| Illustrator | 〇 | × |
| JavaScript | 〇 | 〇 |
| Adobe XD | 〇 | 〇 |
| 動画編集 | × | 〇 |
内容をじっくり検討してご自身に合う訓練にお申し込みください。
こんな人におすすめ
- Webサイトを作る技術を学びたい
- ホームページを更新する技術を現在のスキルに加えたい
- Webサイト作成手順を知識として知りたい
講座資料のご紹介
修了生の声
- Webクリエータ科修了生:T.Yさん
- DTPの経験がありましたが、Webサイトの作成はちょっと勝手が違うので戸惑いました。しかし講義を受け、課題を作成するごとにDreamweaver等のアプリケーションにも慣れ、最終制作課題は満足のいく作品が作れ、就職活動に役立ちました。
ランチ交流会
訓練期間中、企業様をお迎えしてランチ交流会等を開催する機会があります。
ランチ交流会を通じて企業の求める人材、面接でどのようなところを着目しているかなど
就職に役立つお話を聞くことができます。


訓練時間
教室の雰囲気
学内施設
-

施設外観 -

施設正面 -

506教室 -

504教室 -

休憩スペース -

売店
Web系の委託訓練について
民間委託訓練施設であるテラハウスICAでは、求職者を対象に、Web業界に就職することを目的とした職業訓練を行っています。本コースでは以下のカリキュラムを通して、Web制作に必要な知識と技術を習得し、早期の再就職を目指します。
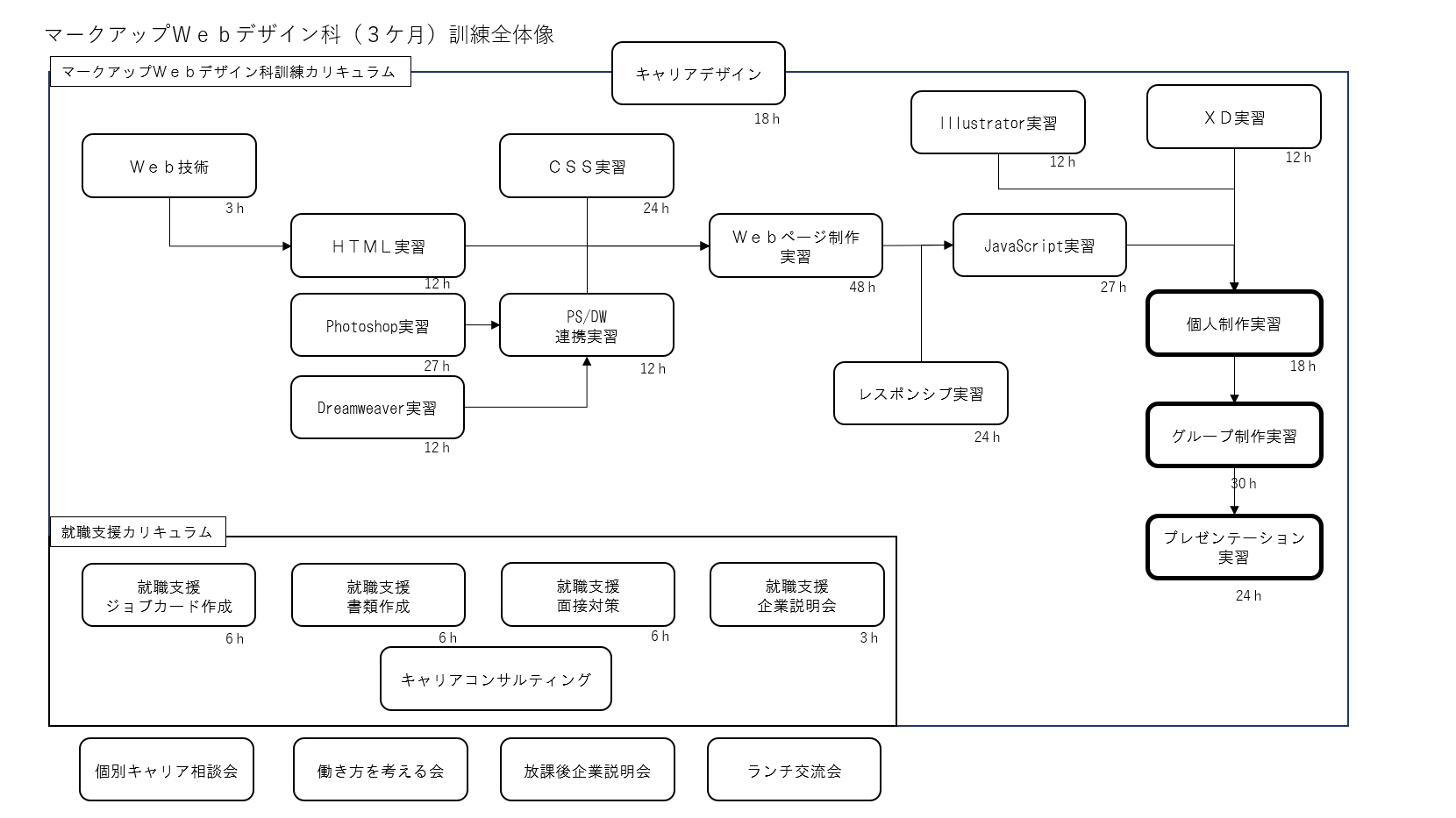
訓練内容(カリキュラム)について
マークアップWebデザイン科では、以下のカリキュラムで訓練を行います。
Webの授業で講師を務めるのは全て現役のWebクリエータ陣のため、短期間で実践的なスキルを身につけることができます。
| 就職支援講座 | 履歴書、職務経歴書等の作成、面接対策など |
|---|---|
| Web技術 | Web業界の最新動向、Web制作における基礎知識など |
| HTML実習 | 基本的なタグの使い方、タグを使ったWebページ作成 |
| Photoshop実習 | 基本操作、ロゴ、デザインカンプ作成 |
| Dreamweaver実習 | 基本操作、Webページ作成 |
| PS・DW連携実習 | Photoshop・Dreamweaverを使用した基本的なサイト作成 |
| CSS実習 | スタイルシートの基本、CSSを用いたサイト構築の基本 |
| Webページ制作実習 | Dreamweaver・Photoshop・CSSなど様々な知識を活用したサイト作成 |
| レスポンシブ実習 | デバイスサイズに応じたWebページの作成 |
| JavaScript実習 | jQueryを活用してページ内に様々な効果を付ける |
| Illustrator実習 | Webで必要なベジェ曲線、描画練習、ワイヤーフレーム作品などの実践練習 |
| XD実習 | 基本操作、ワイヤーフレーム、デザインカンプの作成 |
| グループ制作実習 | 企業と連携したサイト開発体験による、サイト構築における企画~納品までのワークフロー実習 |
| プレゼンテーション実習 | 効果的なプレゼンテーション方法を学び、作成サイトの発表 |
| 個人制作実習 | 3ヶ月で学んだ技術を自由に使いサイトを作成 |
※Windowsの基本操作を出来る方を対象にしています。